POKÉDEX
Esteffany Arango & Siannet Flores
Proyecto Pokemon GO
Índice
- 1. Resumen del proyecto
- 2. Definición del producto
- 3. Historias de usuario
- 4. Diseño de Interfaz de Usuario
- 5. Test de usabilidad
- 6. Checklist
1. 🧐Resumen del proyecto
El presente proyecto, llamado POKÉDEX, es una aplicación web donde el usuario puede ver información clave antes de inciar una batalla Pokemon. Información de 251 Pokemon de las regiones Kanto y Johto, dónde podrá aplicar filtros, ordenarlos por PC, hacer una búsqueda rápida, entre otros, todo de forma dinámica. Como ejes centrales buscamos:
- Ser una herramienta indispensable para los usuarios en el desarrollo de sus estrategias de juego.
- Fidelizar al usuario brindándole una experiencia integral.
- Captar nuevos usuarios incrementando las descargas del juego.
2. 👩💻Definición del producto
El proyecto se inspiró en el juego Pokemon GO Pokémon GO es una experiencia de juego internacional que cuenta con más de mil millones de descargas y ha sido nombrada “el mejor juego para móviles” por Game Developers Choice Awards y “la mejor aplicación del año” por TechCrunch (tomado de Google Play).
A raiz de esto, como criterio de elección de usuarios, procuramos que sean de edades que representen a los distintos usuarios del juego, siendo el rango de edad escogido de 10 a 30 años. Elaboramos encuestas para saber que datos priorizan en el juego y entrevistas para analizar sus necesidades e iterar nuestros prototipos.
De las encuestas y las entrevistas realizadas concluimos que nuestros usuarios querían una página que les brindara información clave antes de iniciar una batalla Pokemon, mas que informativo (que en un principio pensamos hacer), los usuarios querían datos puntuales para armar sus estrategias. Es por ello, que nuestra página web se ajusta a los requerimientos del usuario y lo ayuda de una forma intuitiva y eficaz a la lectura de datos, mostrando la data de 251 pokemon de las regiones Kanto y Johto, con una sección de búsqueda, aplicación de filtros por tipo de pokemon y puntos de combate, y un cálculo rápido de cuántos pokemon representan cada tipo seleccionado.
Como valor agregado, en pantallas desktop, desarollamos una interfaz mucho más interactiva. Brindándole al usuario la misma información, pero con el plus de poder sentirse parte del mundo de las batallas Pokemon de manera personalizada y sin la necesidad de estar en la propia app del juego(sólo disponible para movil).Brindándoles una experiencia completa, promoviendo la descarga del juego y fidelizando usuarios.
3. 📝Historias de usuario
Una vez realizada la investigación UX, se plantearon las Historias de Usuarios, las cuales formaron parte de nuestra planificación en Trello. Cada una fue detallada por funcionalidad para poder priorizar y planificar en base a objetivos.


<img width= 80% src="https://i.ibb.co/qj5X8zK/HU-7-10.jpg" alt="HU-7-10" border="0">
4. 🚀Diseño de Interfaz de Usuario
En un principio, basándonos en nuestras investigaciones previas acerca del juego (antes de las entrevistas con los potenciales usuarios), ideamos una página web con log in y numerosas pestañas para cada funcionalidad, las cuales al ser iteradas con los usuarios, nos sugirieron que tuviera mayor practicidad y que todo se muestre en una sola página, ya que ellos no quieren navegar tanto para encontrar datos de sus pokemon, y también mencionaron la importancia de tener una sección de búsqueda. Es por ello, que en el segundo prototipo mostramos una página más sencilla, que en las entrevistas corroboramos era intuitiva.


Primer y segundo prototipo de baja fidelidad (Balsamiq)
Teniendo en cuenta los prototipos de baja fidelidad, ideamos nuestra página con las siguientes consideraciones:
- Se muestra la sección de búsqueda por nombre o número de pokedex, y dos pestañas desplegables para poder filtrar por Tipo y PC.
- Se muestran las tarjetas de los 251 pokemon, con características básicas (número de Pokedex, nombre, imagen del pokemon, tipo y PC), no queríamos saturar al usuario con tanta información a primera vista.
- Efecto flip card que permitirá voltear las tarjetas cuando se pase el mouse (desktop) o con un click (celular), donde se visualizarán las características relevantes para nuestros usuarios (estadística básica, movimientos rápidos, ataques espeaciales y debilidades de cada pokemon), además de un botón de “View more” por si quieren ver más detalles del pokemon seleccionado.
- El botón de “View more”, desplegará una ventana modal que muestran las características detalladas de los Pokemon (de qué trata el pokemon seleccionado, si presenta evoluciones y cuántos caramelos requiere para cada evolución)
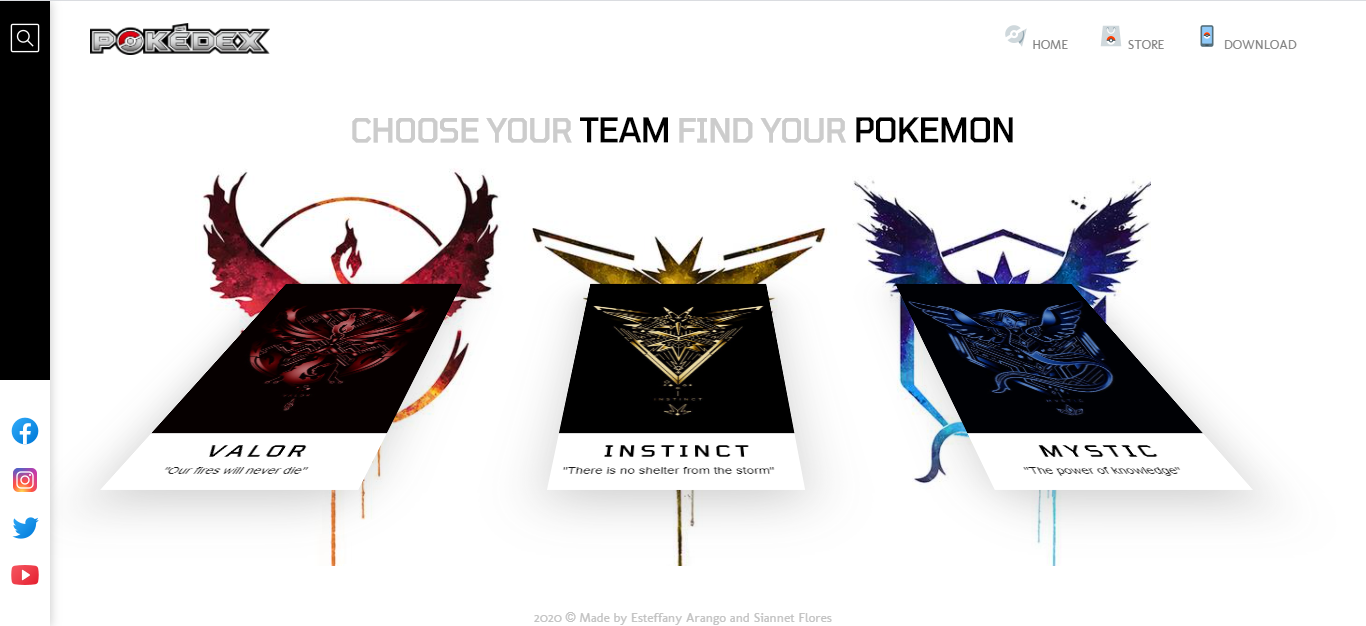
Versión desktop Se muestra una pantalla de inicio, donde el jugador podrá elegir un Team, para que el usuario se sienta familiarizado con la página.
Versión celular Mostrará la página sin la pantalla de inicio para que puedan visualizar y ejecutar acciones rápidamente.

Prototipo de alta fidelidad en Figma, versión celular y desktop
5. 📈Test de usabilidad
Gracias al Feedback recibido por parte de nuestros usuarios, compañeras y coaches, pudimos iterar varias veces antes de llegar a nuestra versión final. Tomándose en cuenta principalmente:
- Barra de búsqueda y filtrado segun sus requerimientos
- Reducción de pantallas en versión mobile
- Paleta de color y logo independientes, representando una extensión y no compite con el ojetivo de la app principal.
- Automatización del orden de la información basándonos en las cartas Pokemon, que era lo que usualmente utilizanban los usuarios antes de la existencia de Pokemon Go
- Diseño interactivo en todas sus presentaciones
6. Checklist
- Usa VanillaJS.
- No hace uso de
this. - Pasa linter (
npm run pretest) - Pasa tests (
npm test) - Pruebas unitarias cubren un mínimo del 70% de statements, functions y lines y branches.
- Incluye Definición del producto clara e informativa en
README.md. - Incluye historias de usuario en
README.md. - Incluye sketch de la solución (prototipo de baja fidelidad) en
README.md. - Incluye Diseño de la Interfaz de Usuario (prototipo de alta fidelidad)
en
README.md. - Incluye link a Zeplin en
README.md. - Incluye el listado de problemas que detectaste a través de tests de
usabilidad en el
README.md. - UI: Muestra lista y/o tabla con datos y/o indicadores.
- UI: Permite ordenar data por uno o más campos (asc y desc).
- UI: Permite filtrar data en base a una condición.
- UI: Es responsive.